
Сделать сайт: Чему дизайнер может научить фотографа
Как сообщили десятки изданий 21 октября, прибывший из прошлого Марти МакФлай остался бы недоволен нашими сегодняшними достижениями. И всё же мы достигли кое-какого прогресса: научились управлять тараканами с помощью телефона и говорить по телефону через часы. А ещё очень просто стало оформить себе портфолио в интернете. Многие публикуют их в Тамблере, Фликре или Инстаграме, но мы хотим большего. Портфолио на сайте с собственным доменом и уникальным дизайном — это вопрос статуса. Веб-дизайнер Саша Астрон помогает разобраться, как фотографу добавить пару сантиметров профессионализма в глазах клиента.
Инструменты
Марти, смотри, теперь у нас есть хороший набор онлайн-инструментов с добротными шаблонами, позволяющими собрать приличную презентацию фотографу, дизайнеру или мастеру других визуальных искусств. Отличаются они сложностью конструктора и наличием дополнительных сервисов вроде аналитики и возможности наладить продажу своих работ. Пробежимся по самым интересным из них.
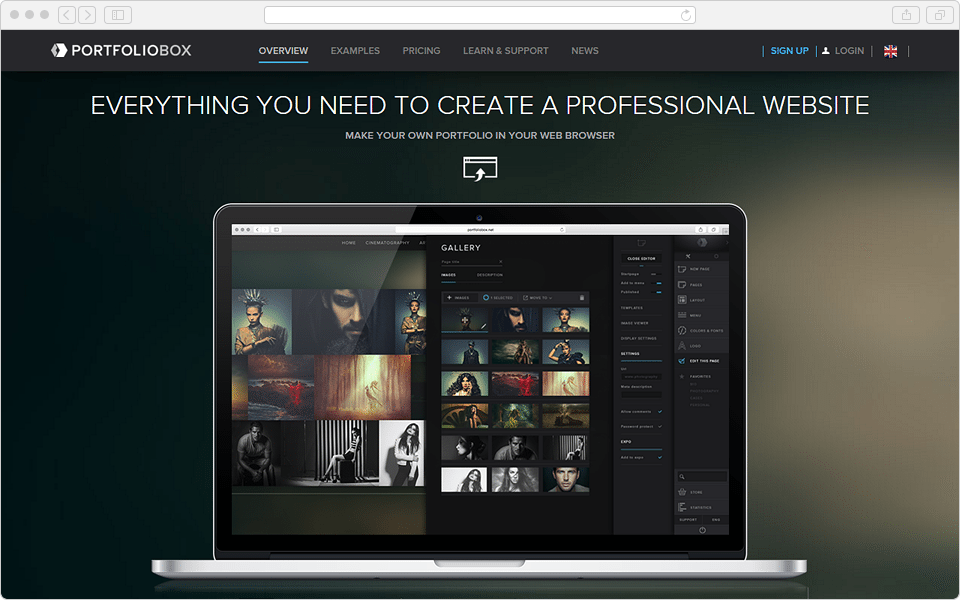
Portfoliobox примечателен обширным функционалом и возможностью продавать работы через встроенный интернет-магазин. Есть бесплатный пакет услуг с лимитом на шаблоны и количество публикаций. Pro-аккаунт стоит $6,9 в месяц. Он снимает все ограничения, позволяет подключить домен, Google Analytics и другие опции.
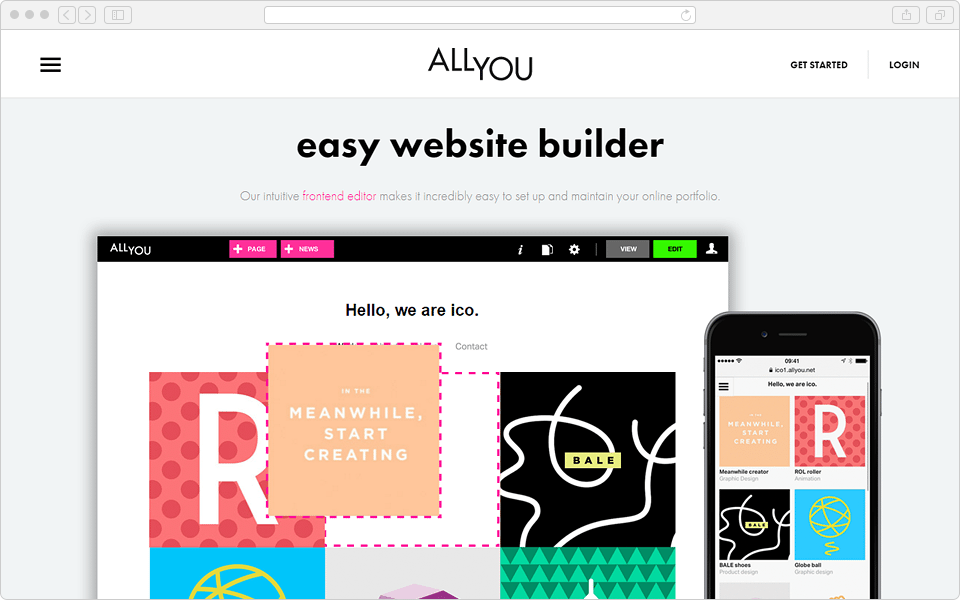
В ALLYOU процесс настройки шаблона ещё проще. Подписка с доменом и дополнительными опциями обойдется в $8 за месяц. Есть урезанная бесплатная версия.
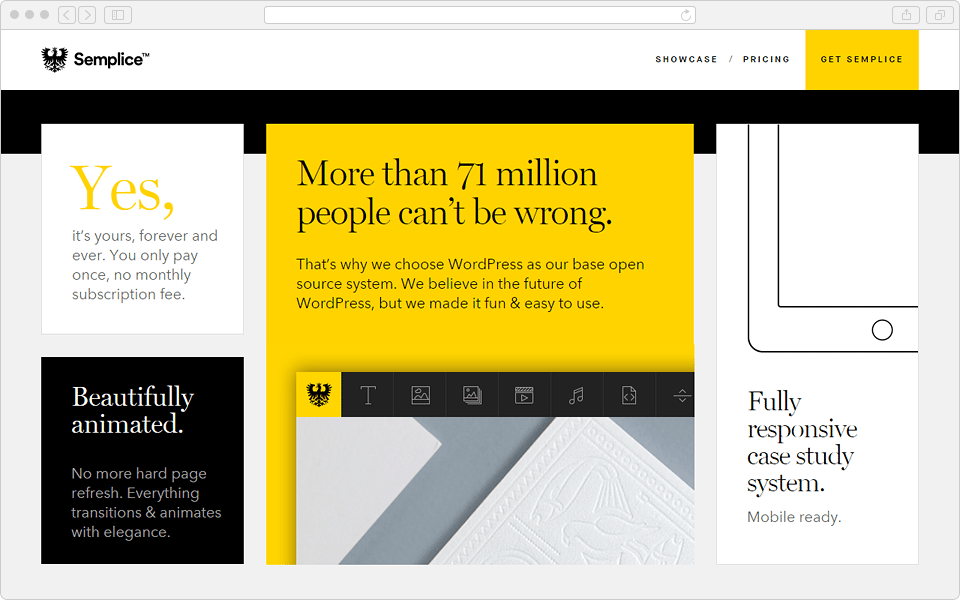
Semplice — очень гибкий инструмент. Позволяет создать портфолио с анимацией, параллаксом и прочими визуальными эффектами. Предназначен, прежде всего, для дизайнеров, но ничто не мешает использовать его фотографам. Цена вопроса — $89 за пожизненное пользование.
Следующие две платформы — это социальные сети для креативщиков, предлагающие дополнительную возможность оформить свою презентацию на отдельном сайте. Их преимущество — в большой аудитории профессионалов. Хотя бы базовый аккаунт здесь стоит завести ради общения и наработки репутации.
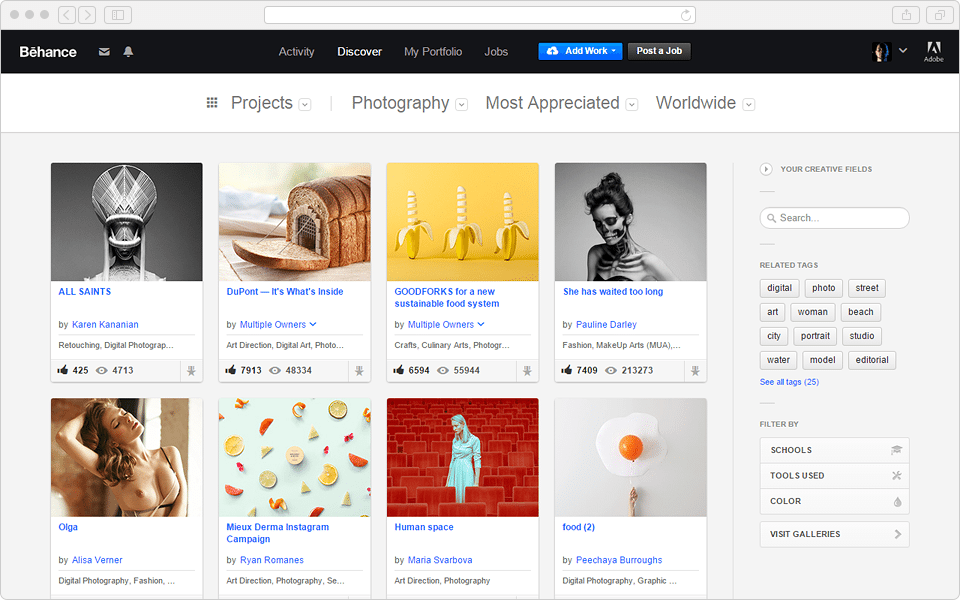
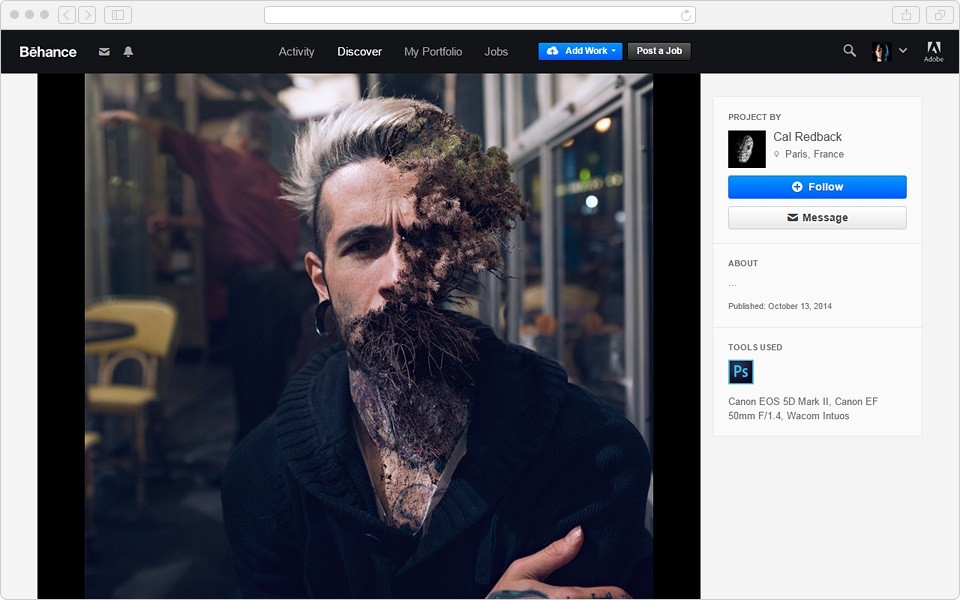
Behance населен дизайнерами, иллюстраторами, фотографами, архитекторами. Чтобы начать пользоваться услугой Pro Site, необходимо иметь подписку Adobe Creative Cloud: Single App или Complete за $19 и $49 в месяц. Получаете настраиваемый сайт на собственном домене и синхронизацию портфолио с профилем на Бихансе.
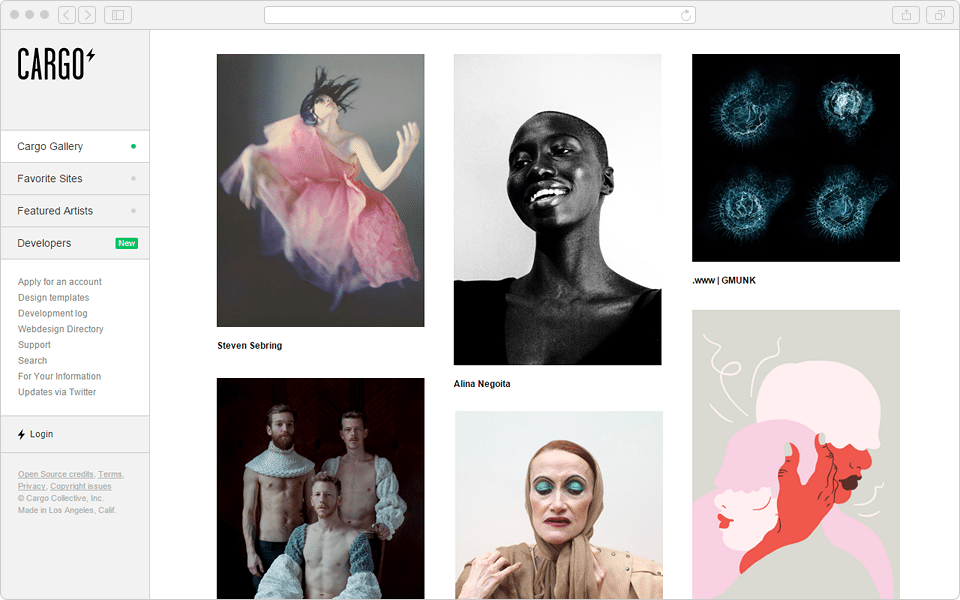
На Сargocollective особо ценится качество и свежесть творчества. Здесь нет кнопки «Зарегистрироваться». Чтобы вступить в Cargo, нужно написать письмо администрации с кратким рассказом о себе и ссылкой на свои работы. Базовый аккаунт бесплатен, домен и бонусы стоят $9 в месяц или $66 в год.
Среди других вариантов можно выделить imcreator.com, dunked.com, carbonmade.com, viewbook.com, но перейдём к главной проблеме.
Как заинтересовать зрителя подачей и наполнением?
Контент
Если сайт нужен не только ради понтов, но и для заработка любимым делом, тогда его непосредственная цель — привлечение новых клиентов. Поэтому в первую очередь стоит задуматься: какие они? Воображаемый образ идеального заказчика поможет выбрать тон и обозначить акценты.
Чтобы стать заметным в мире информационного шума и клипового мышления, нужно подать чёткий, понятный сигнал. Нет времени объяснять, у нас есть только 2–3 секунды, пока пользователь принимает решение, задержаться ли ещё немного на сайте или закрыть вкладку. Ёмкое, легко различимое сообщение помогает выделиться в потоке данных и зацепить пользователя ещё на минуту-другую.

Ваше место в потоке данных
Позиционирование
Не все клиенты одинаково полезны. Хорошая идея — публиковать на сайте только те снимки, что наилучшим образом характеризуют стиль и манеру автора. Так мы сужаем аудиторию и целимся в релевантную публику. Позиционирование — не только про маркетинг, но и про ценности высшего порядка. Привлекайте клиентов, с которыми будет психологически комфортно работать. Шедевры рождаются, когда человек приходит целенаправленно за вашей работой. «Задай жару, как ты умеешь», — лучшее, что может пожелать клиент, если хочет сотрудничать с мотивированным ниндзя. Сделайте своей нишей то, что больше всего на свете прёт, в чём вы по-настоящему хороши.
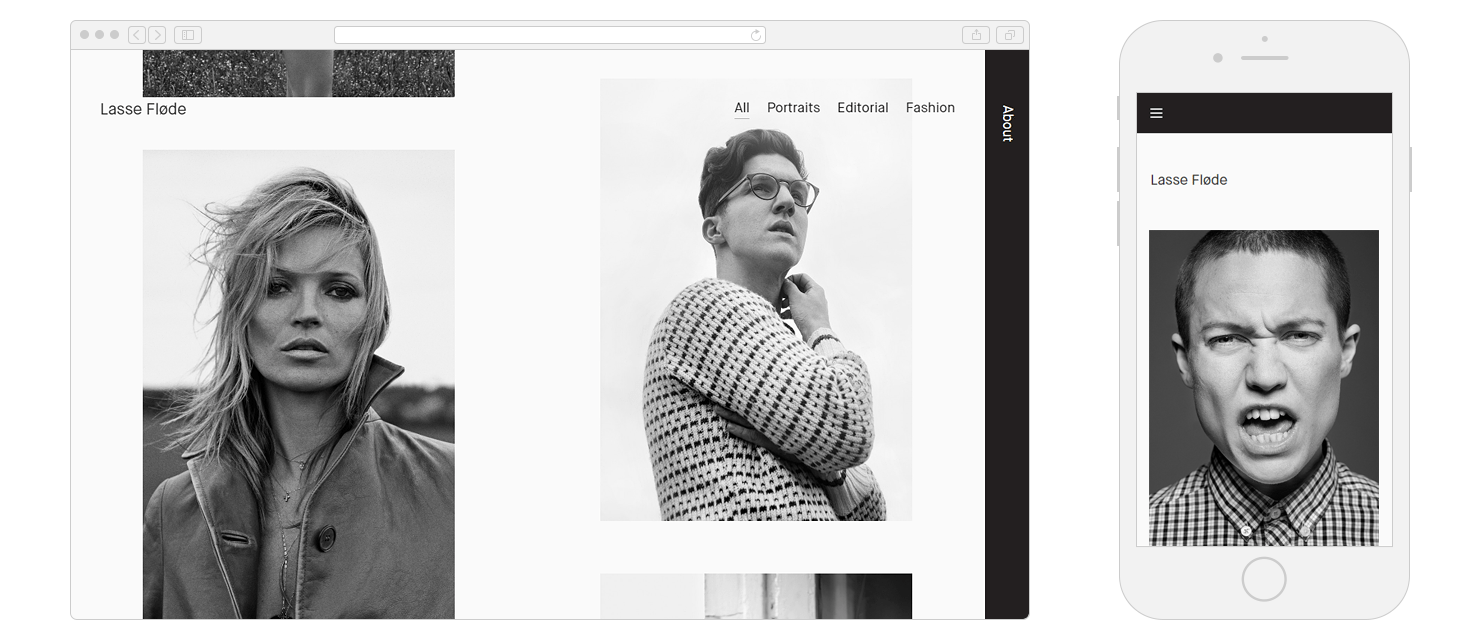
Вот, к примеру, мастер фэшн-портрета Lasse Floede. Его работы называют честными и искренними. Вдохновение Лассе находит в скандинавском минимализме, традиционной портретной фотографии и британской сырости. Сайт говорит об этом без лишних слов.

Скриншот: lassefloede.com в десктопной и мобильной версиях
Креативная деятельность требует напряжения мозга и крепкой внутренней мотивации. Радость от любимого занятия ничем не заменить — это наше горючее и наша уязвимость. Творческие натуры в значительной степени зависят от своего эмоционального состояния. Если общение с клиентом не заладилось, скорее всего продукт получится посредственный.
Для поддержания творческой эрекции необходима гармония в отношениях и атмосфера взаимовыгодного партнёрства. Дизайнеры ругают клиентов за «make my logo bigger» не потому, что сделать его больше так уж сложно. Базовое качество хорошего клиента — умение отдаться в твёрдые руки специалиста, расслабиться и получать удовольствие. Профессионал знает, как надо делать.
Когда портфолио резонирует со струнами клиентской души, вероятность взаимопонимания повышается. Вы отлично знаете, в чём сильны и что приносит вам удовольствие. Остаётся превратить это в визуальный манифест.
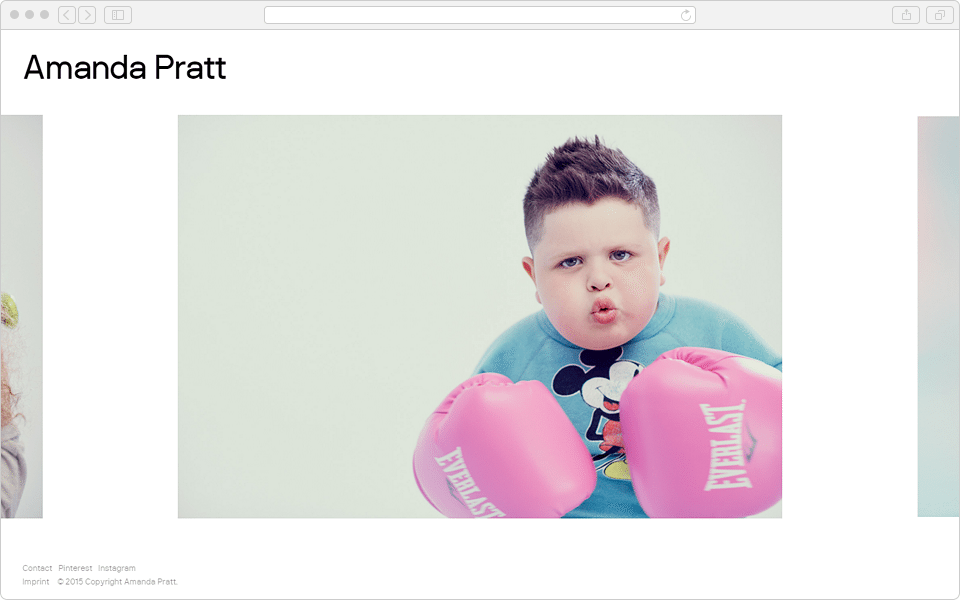
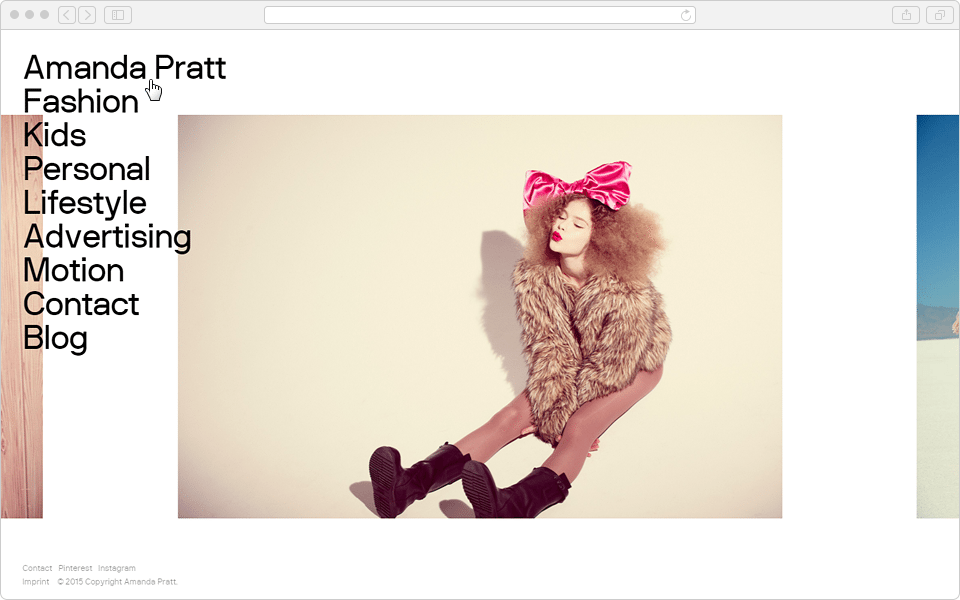
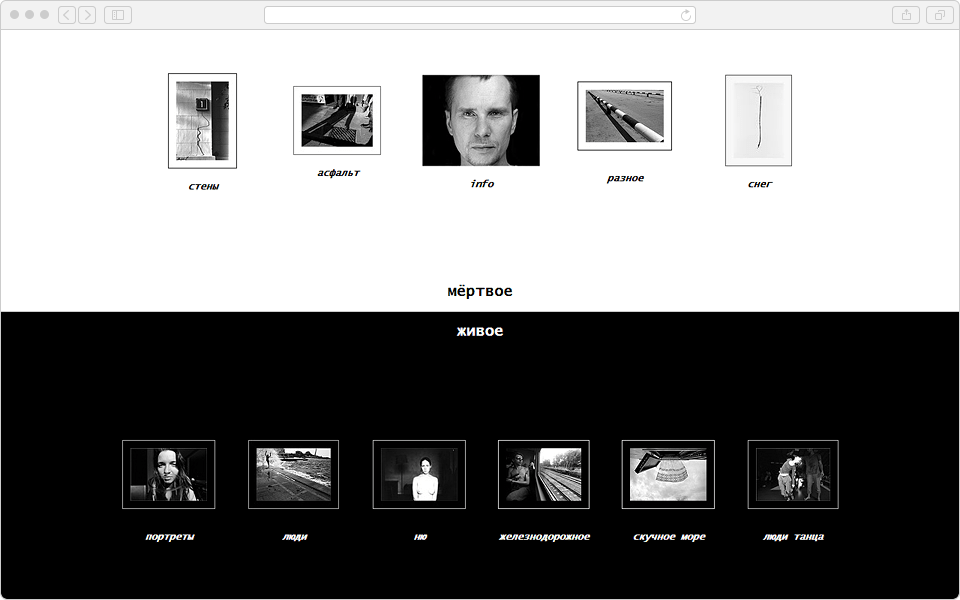
Хороший пример лаконичной подачи — сайт Аманды Пратт. Он приветствует пользователя большой фотографией и представляет автора. Всё, больше ничего и не нужно. Пока гость осматривается, слайдшоу показывает ему следующую карточку. Сразу считывается почерк, объединяющий подборку снимков в единый стиль. Выпадающее меню даёт представление, в каких жанрах работает Пратт.
Хороший дизайн — это как можно меньше дизайна
Количество и характер данных, представленных на экране, не являются типичными для человеческого восприятия. Наш вид был выкован в диких саваннах Африки — мы привыкли различать леопарда в кустах, а не кнопки в зарослях дизайна. Поэтому пользователю всегда тяжело. Взаимодействие с большинством сайтов вызывает массу негативных эмоций, поэтому современные тренды предполагают максимальное упрощение их дизайна.

Все хорошо, кроме абзаца с правовой информацией. Можно так не кричать. Скриншот: lassefloede.com
Составляя текст о себе, не стоит углубляться в биографию, лучше сконцентрироваться на главном: позиционировании, ключевых достижениях и ценностях, которые вы исповедуете. Старайтесь выдавать информацию в концентрированной форме, маленькими порциями.

Убрать колонку с биографией, и будет ок. Скриншот: paulcalver.cc
Упоминание именитых клиентов служит хорошим маркером статуса и помогает сформировать профессиональный профиль. Adidas, Asics и Nike в числе заказчиков как бы говорят, что специалист хорош в спортивной тематике. А Ponystep magazine и Universal Music свидетельствуют о таланте делать портреты поп-звёзд.
Грабли
Для сайтов фотографов характерны несколько типичных ошибок в юзабилити. Например, стоит обходить стороной горизонтальный скролл. Пользователь обычно не листает страницы таким образом, а непривычный интерфейс всегда напрягает.

И, пожалуйста, не надо гигантских логотипов поверх фото. Скриншот: dannyson.co/womens-beauty
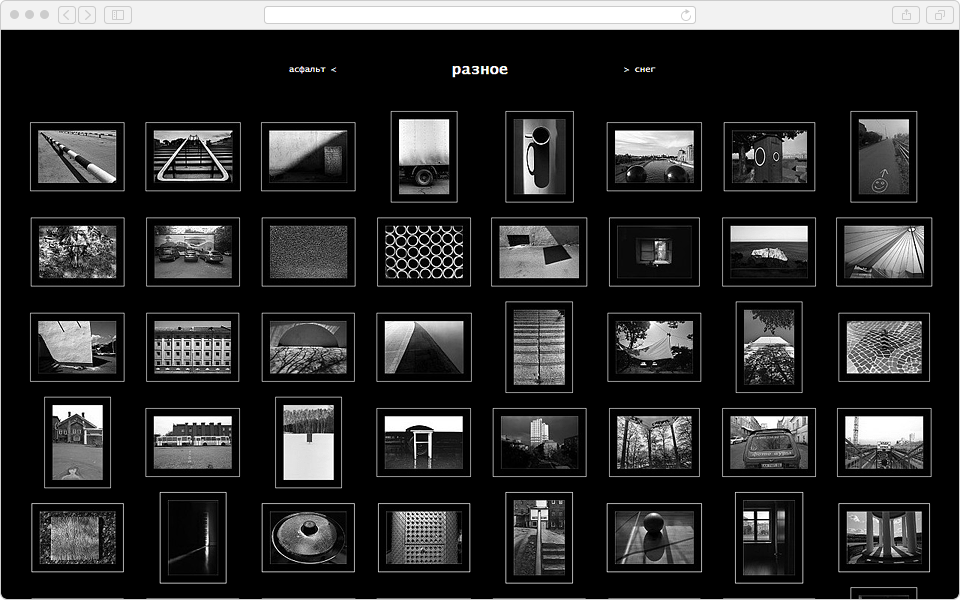
Вопросы, которые не помешает задать: «Нужны ли мне вообще превью?» и «Не слишком ли они мелкие?». Перед вами классический пример неудачного применения миниатюр, которые в таком формате не способны заинтересовать зрителя.

Скриншот: sv1311.hop.ru
А это главная страница, и здесь тоже беда. Рулетка из равнозначных элементов не оставляет возможности сделать выбор, приходится закрывать.

Скриншот: sv1311.hop.ru
На экране должен быть только один акцент: на самом главном. Всё остальное — иерархия второстепенных элементов. Как у приматов, альфа — большой и заметный, остальные тушуются. Акцент должен быть глаголом и отвечать за первоочередное действие, например «смотреть фото».
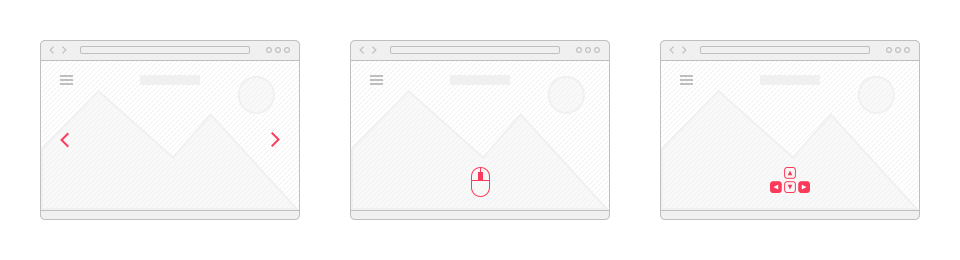
Логичный ход, когда посетителя встречает одна работа автора, показанная во весь размер экрана. Частая ошибка: не очевидно, какое действие нужно совершить, чтобы смотреть дальше. Скроллить, кликнуть, потянуть, обратиться к меню? Хорошо, когда сайт поддерживает навигацию при помощи стрелок на клавиатуре, это удобно. Но делайте заметные подсказки о возможных действиях.

Рисунок автора
Доверьтесь своим чувствам
Удобный — значит привычный и естественный для тела. Биология — краеугольный камень юзабилити. Старайтесь, чтобы поведение сайта было предсказуемым. Нервная система адаптируется к логике распространённых интерфейсов и автоматически реагирует на стимулы. Когда автопилот не приводит к ожидаемому результату, мозг получает химическое наказание и немного нервничает. Каждая маленькая ошибка сопровождается ухудшением настроения. Тестируйте проект на живых людях и наблюдайте за реакцией. Пользователь должен получить то, что ему нужно, испытав при этом минимальное количество боли. Если всё пройдет гладко, то пилотирование вашего сайта будет вызывать положительные эмоции и стимулировать новые заказы.